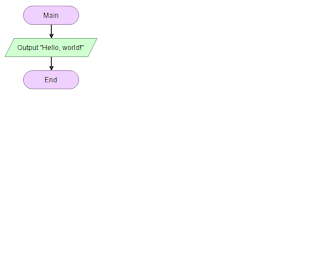
Now your flowchart contains an output shape.
Currently, it is displayed in gray. In Flowgorithm, any shape that is gray is "incomplete". This means that the
shape needs some information before it can work. You need to tell Flowgorithm what you want it to output. \
This can be anything from the result of a calculation to a text message.
Now, double-click or right-click on the output shape to edit it.
Step6
A window will appear titled "Output Properties". Using this window, you can specify what will be displayed on
the screen. Output shapes are fairly simple. They will output the result of an expression. This can be something
like a text message, a variable, or the result of a calculation. In the box, type "Hello, world!". You have to add
the double-quotes around the text. In computer programming, this is called a String. Now, click on OK to
continue. You might get an error window if you didn't type it in correctly. If that happens, just edit the shape
again and fix it.
Step7
The Output shape will now appear in green.
Since all the shapes are in color (nothing is gray), your program is complete. Now it is time to run it.
On the main toolbar, you should see a green icon that looks like the Play Button you use when playing a DVD
or watching a video on YouTube. Click on this icon to run your program. You can also press F5 on your
keyboard or select Run from the Program menu.
Step8
A new window should appear called the "Console Screen". In computer programming, the console is used to
display and input textual information. The Console Screen in Flowgorithm was modeled after the texting
windows you use on your phone. So, it is like you are texting Flowgorithm!
Anyway, you have finished your first computer program. Congratulations!
by - RkUsman on - December 30, 2018
To make a computer do anything, you have to write a computer program . To writ…
Read more
|